 工程之星5.0教程
工程之星5.0教程
经常刚测量完,就有人问有多长的问题,从手薄上知道两点之间的距离?怎么操作? 两点之间的距离,一般有两种:平距(投影到同一个水准面上的距离)、斜距(两点间的直线距离,也可以说是空间距离),科力达工程...
08月23日
 工程之星5.0教程
工程之星5.0教程
攻略1:RTK测量数据导入CAD 首先,RTK测量数据需要先在手簿上设置好导出格式dxf,dxf文件分有三种类型:dxf文件-点名和坐标(*.dxf)、dxf文件-高程(编码)(*.dx...
08月16日
 工程之星5.0教程
工程之星5.0教程
新建工程之后,有不少朋友会卡在工程之星坐标系统设置上,坐标系统名称选哪个?中央子午线怎么设置?校正参数什么时候用......今天,我们一起来看一看工程之星坐标系统设置。 打开工程之星,点击配置→坐...
08月09日
 工程之星5.0教程
工程之星5.0教程
超高:在公路弯道中,为了平衡车子在转弯时产生的离心力,在设计时将路线做成外弯高内弯低的单向坡,以消除车子的离心力。 例:假设在行车道左侧里程10至20有一段“横坡”由-2%变化到-3...
07月30日
 工程之星5.0教程
工程之星5.0教程
今天,我们给大家分享工程之星5.0在2021年新增的两个实用功能:第一个是悬浮采集按钮,为了适配大屏幕手机或者手簿,增加灵活拖动采集按钮,方便用户便捷采...
06月29日
 工程之星5.0教程
工程之星5.0教程
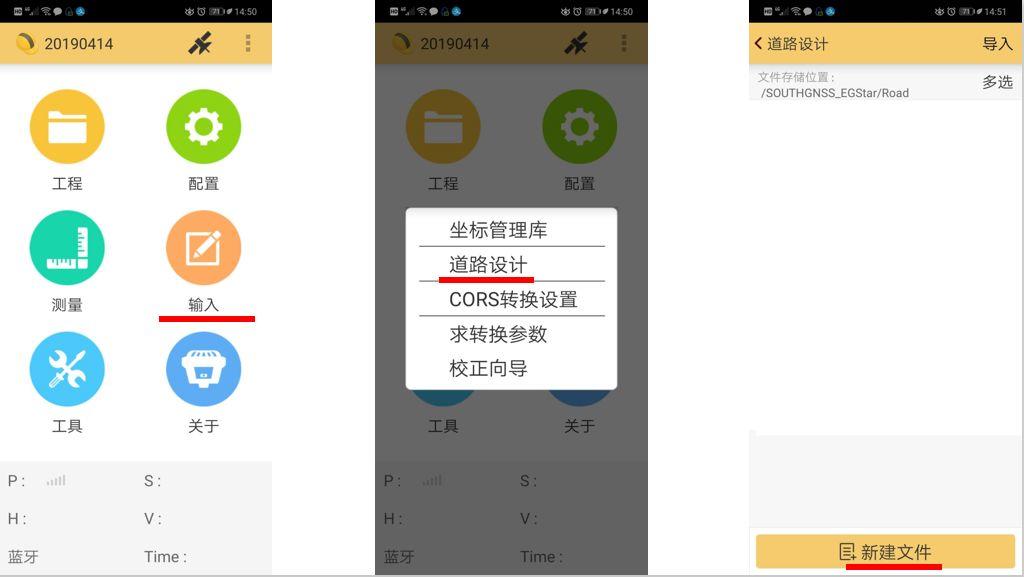
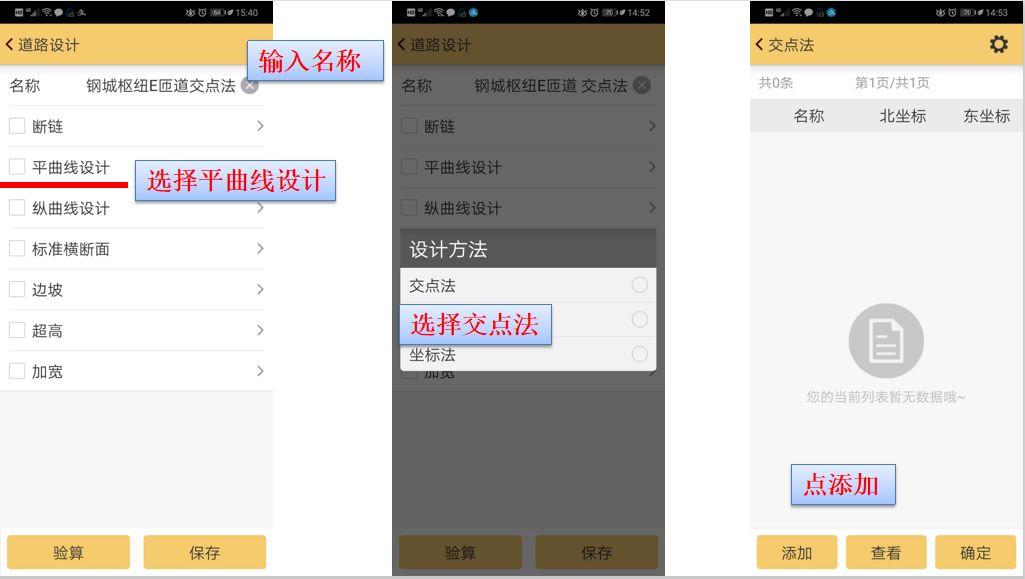
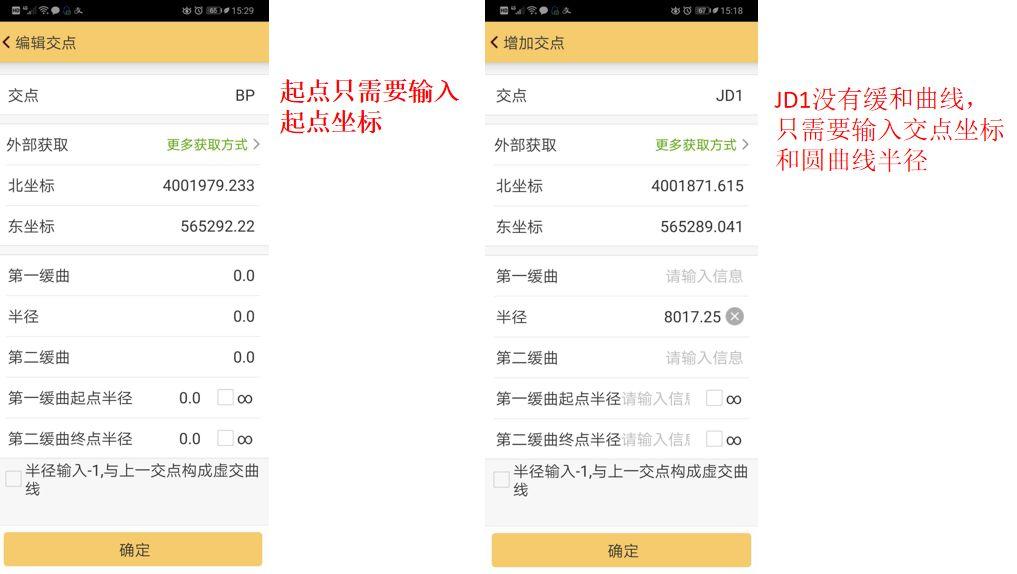
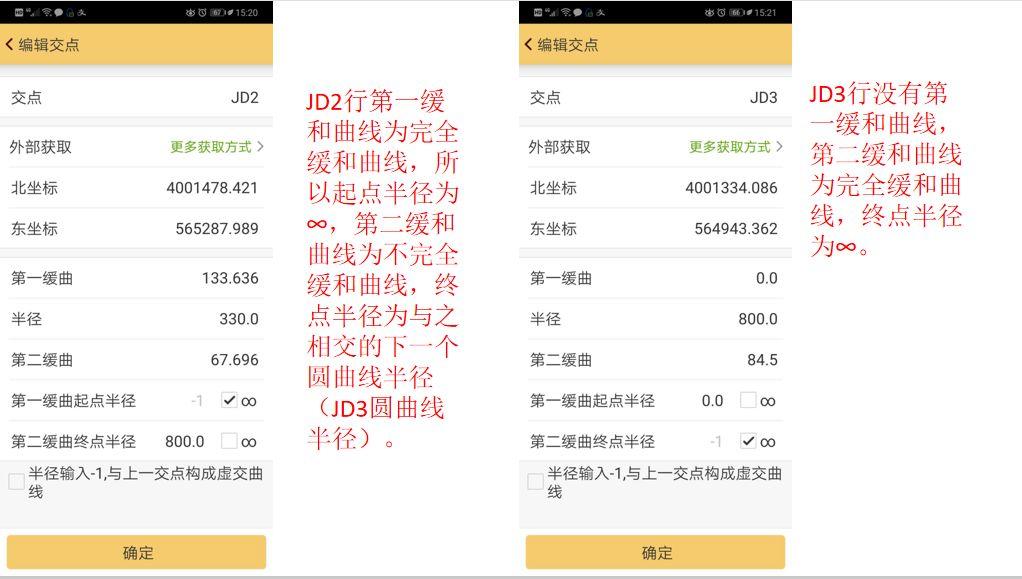
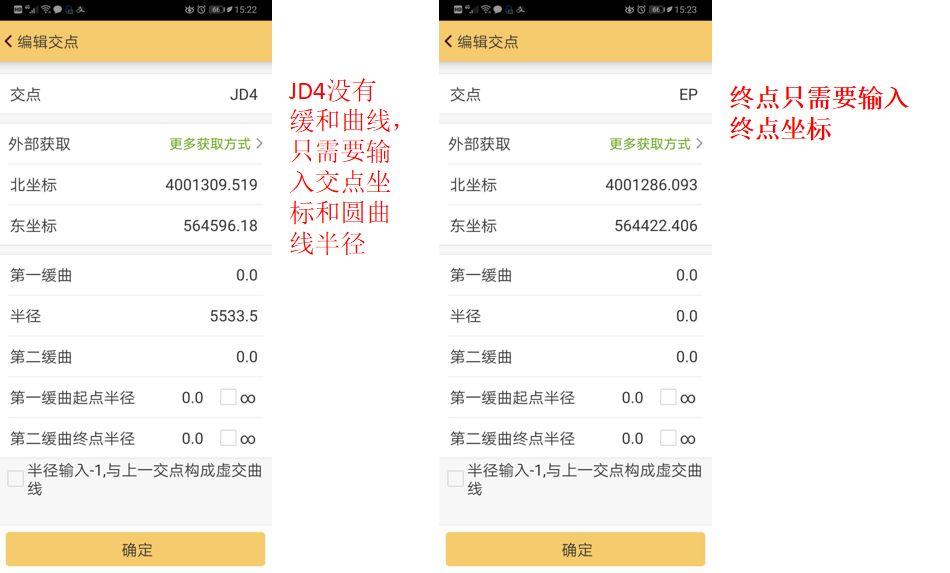
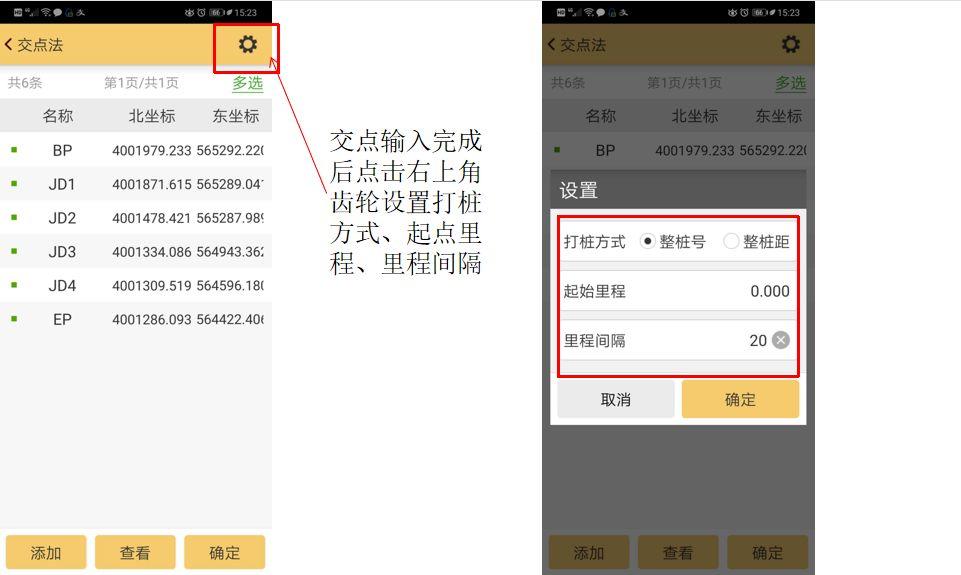
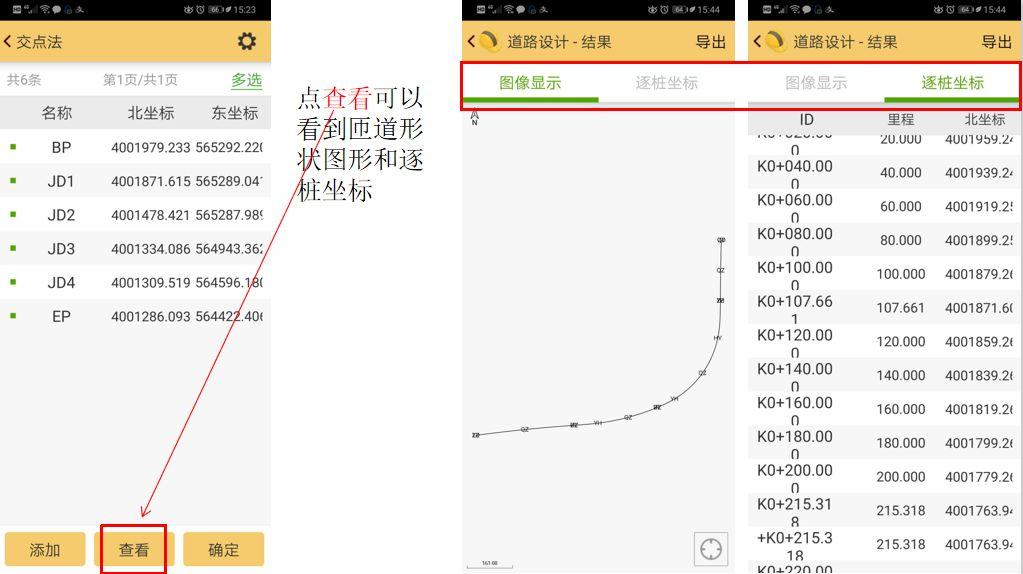
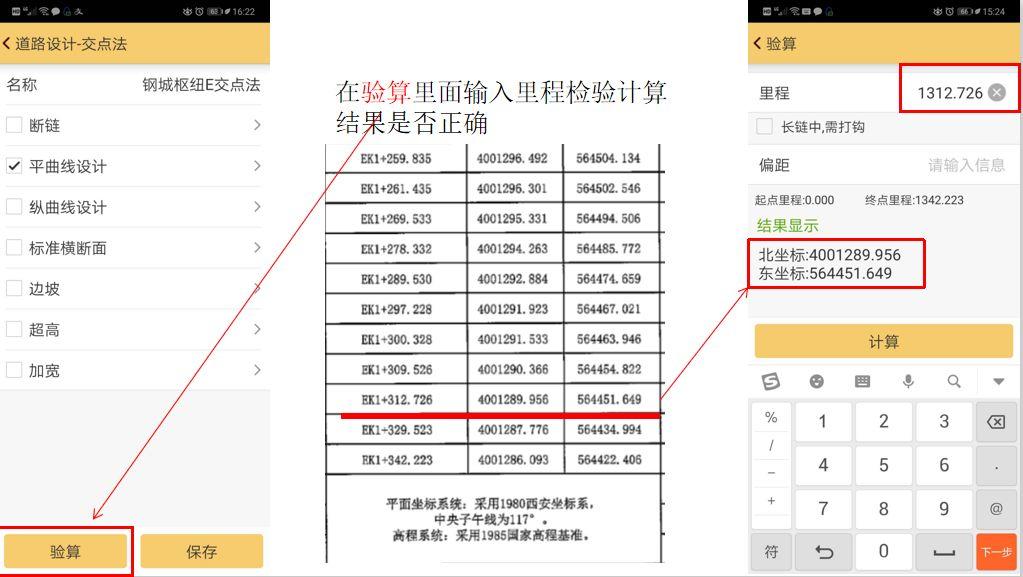
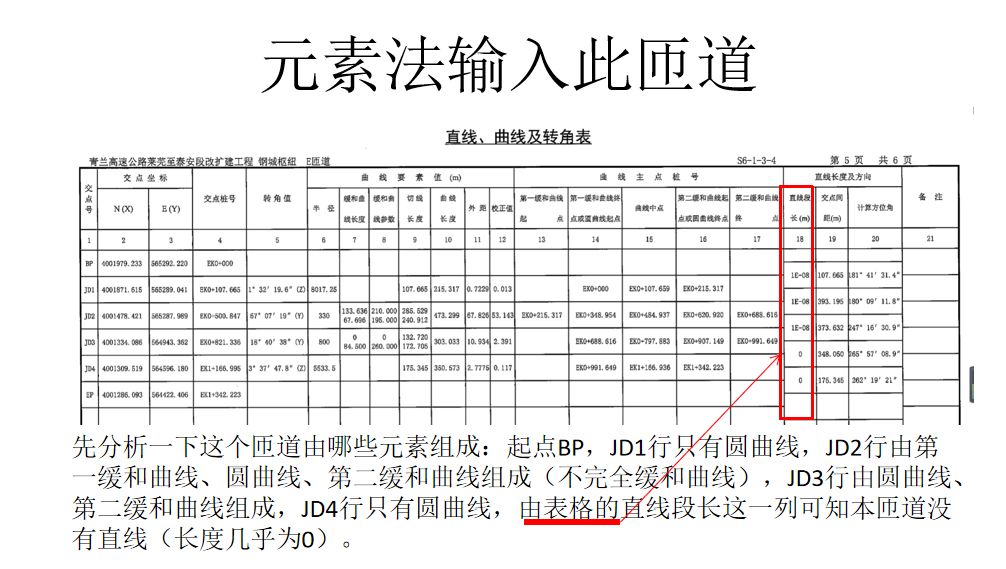
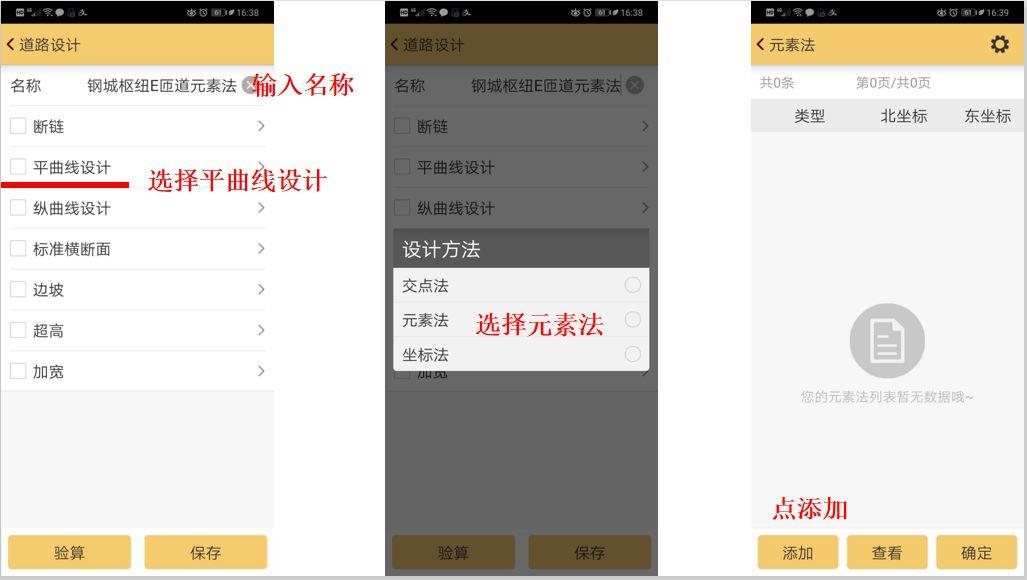
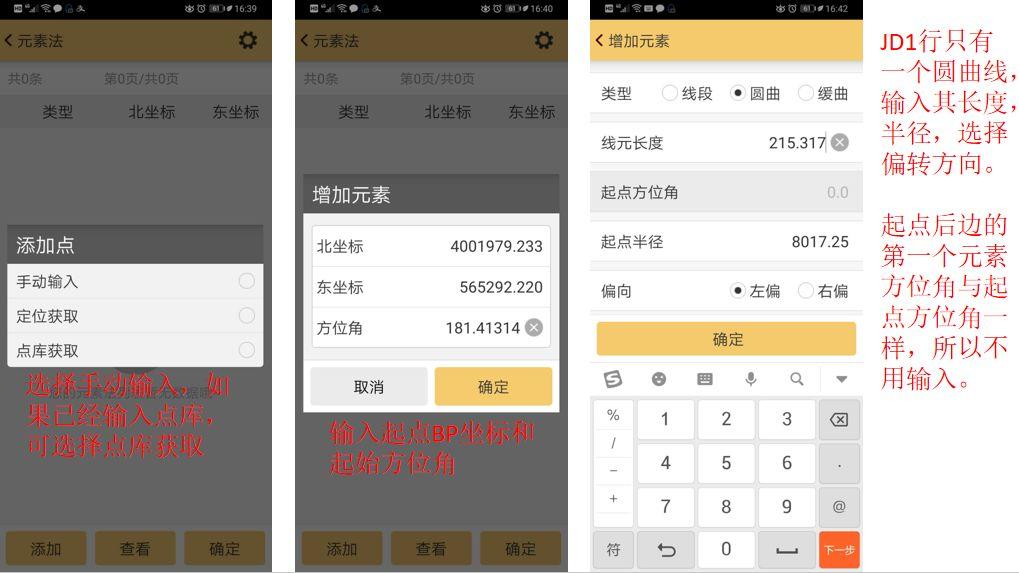
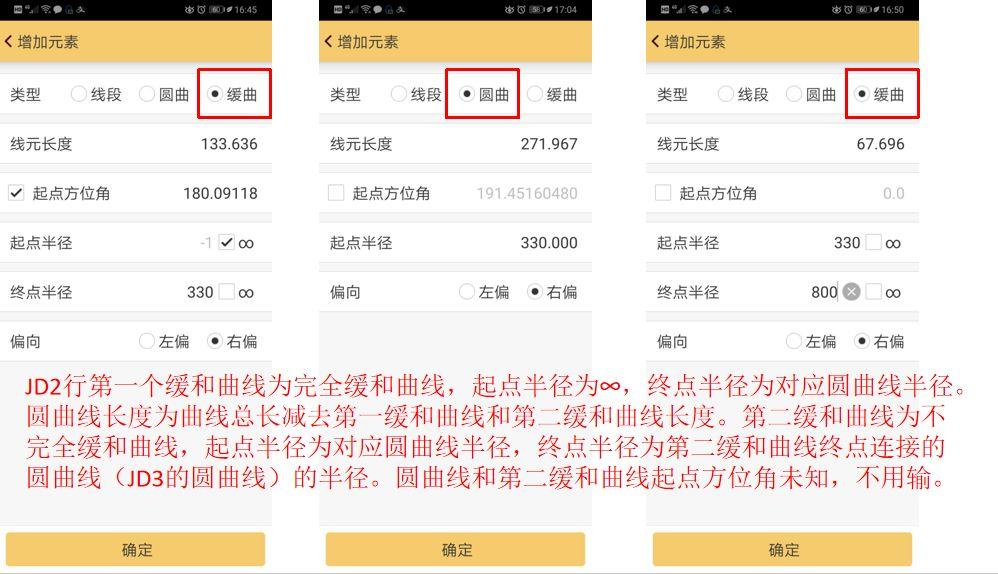
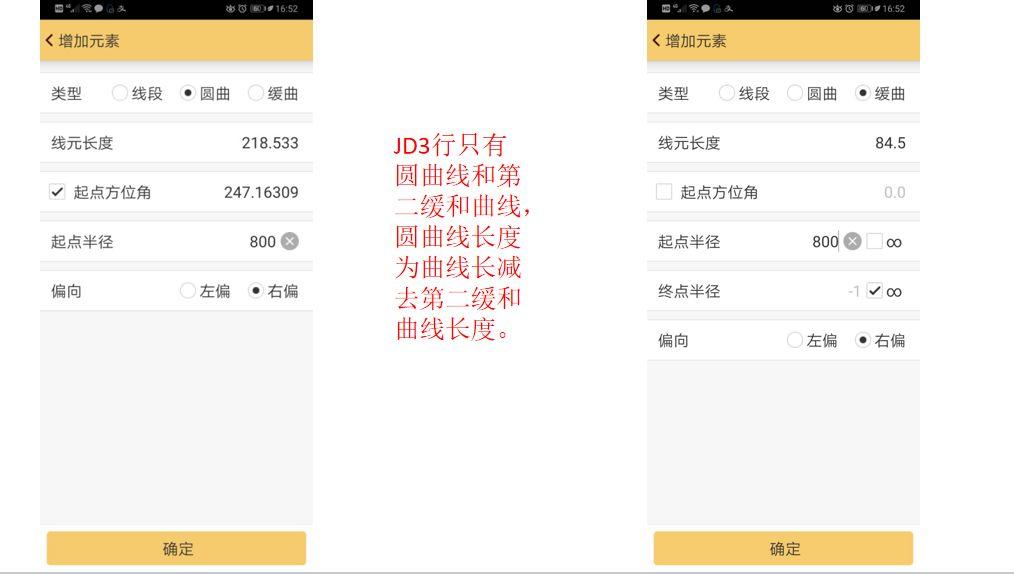
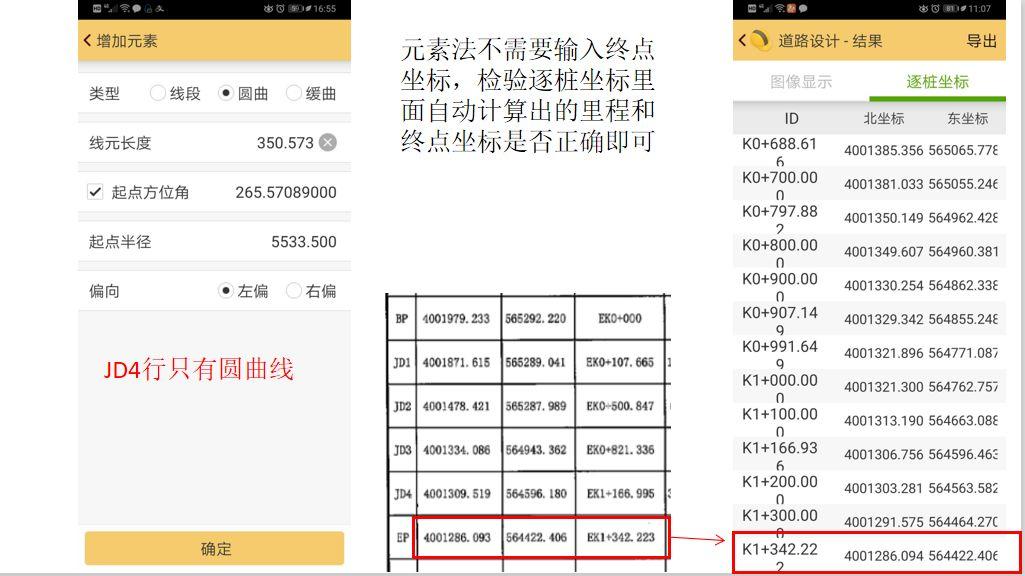
工程之星5.0“道路设计”功能是道路图形设计的简单工具,即根据线路设计所需要的设计要素按照软件菜单提示录...
06月08日
 工程之星5.0教程
工程之星5.0教程
RTK道路放样功能一直是工程应用的一个热点,却也是难点,从前期的道路设计到后期的道路放样,都要学好、做好,我...
05月18日
 工程之星5.0教程
工程之星5.0教程
功能简介:工程之星5.0测区设置是对测量作业区域的提醒设置,使测量人员能够更加直观的查看作业范围。 1.功能设置入口 打开工程之星5.0,点击“配置”-“系统设置”。下滑页面可以看到“测区范围”使用开...
04月20日
 工程之星5.0教程
工程之星5.0教程
工程之星5.0最新版本 1.03.200918 (1)CAD放样模块升级,支持屏幕箭头精准捕获坐标,提升导入速度,新增图层管理、块炸开等功能。 (2)升级电力模块功能,支持xyh、南方CASS等格式,...
04月17日
 工程之星5.0教程
工程之星5.0教程
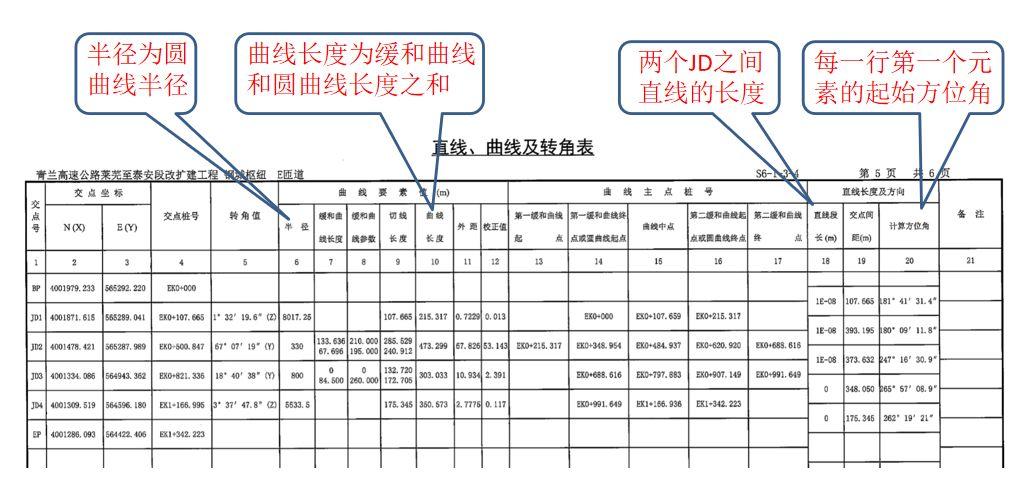
RTK在不断优化,软件设计越来越人性化、简单化的趋势下,用更短的时间做出更多的成果已经是每个软件追逐的目标,工程之星5.0中,直曲表导入常见问题和解决方法如下: 图1 直曲表导入的标准格式如...
04月17日